Import Figma Designs into Amplify Studio
In this lesson, we’ll use AWS Amplify Studio to convert designs from the popular design tool Figma to React components.
Instruct
-
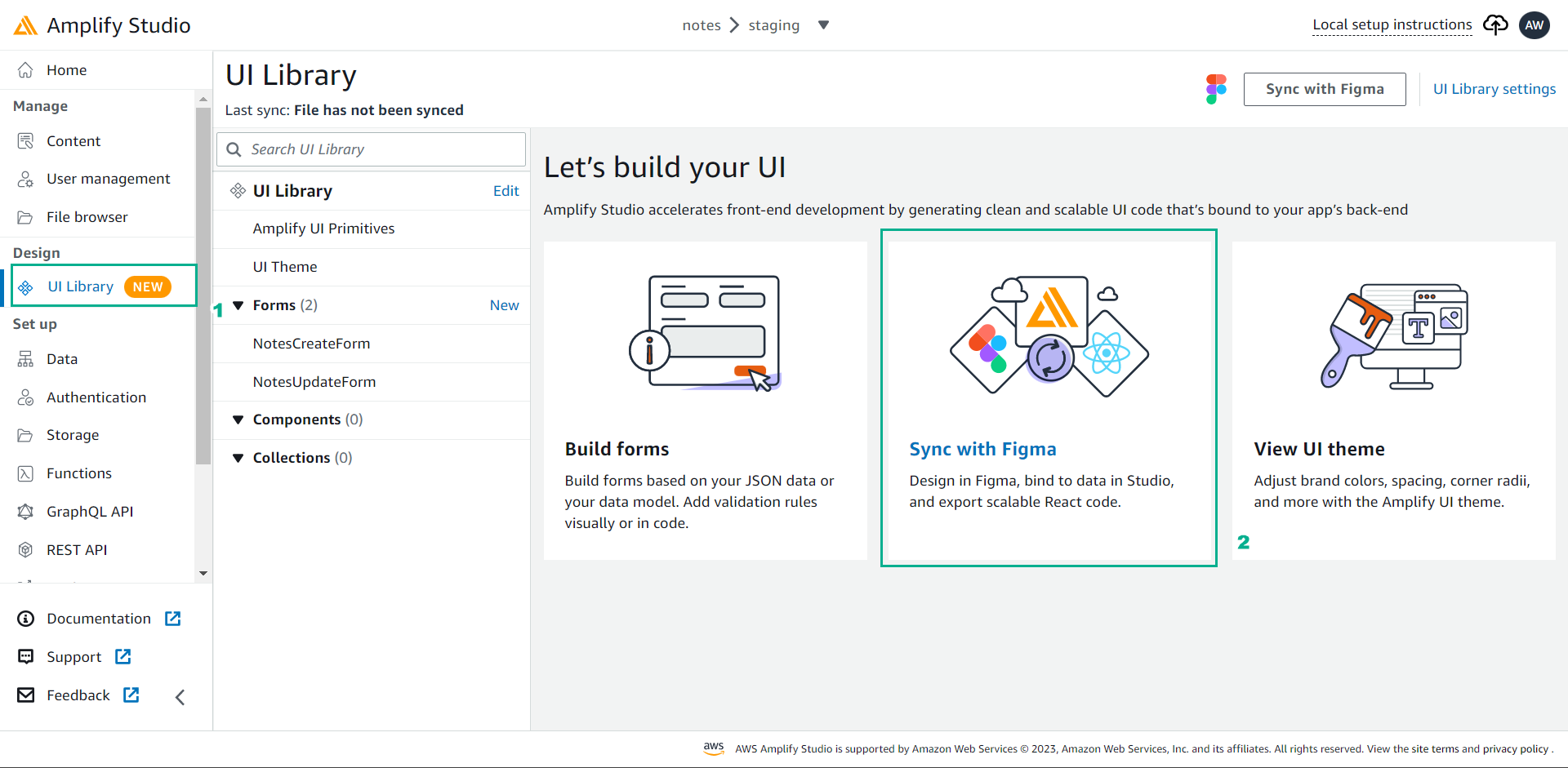
Go to UI Library in Studio. Select Sync with Figma.
 For this course, I pre-created a remixed Figma file from the original Amplify UI Kit for your use. has the necessary components for the note taking application. Click get a copy on Figma to use it. You’ll be prompted to create a Figma account if you don’t already have one – this project is on their free tier.
For this course, I pre-created a remixed Figma file from the original Amplify UI Kit for your use. has the necessary components for the note taking application. Click get a copy on Figma to use it. You’ll be prompted to create a Figma account if you don’t already have one – this project is on their free tier. -
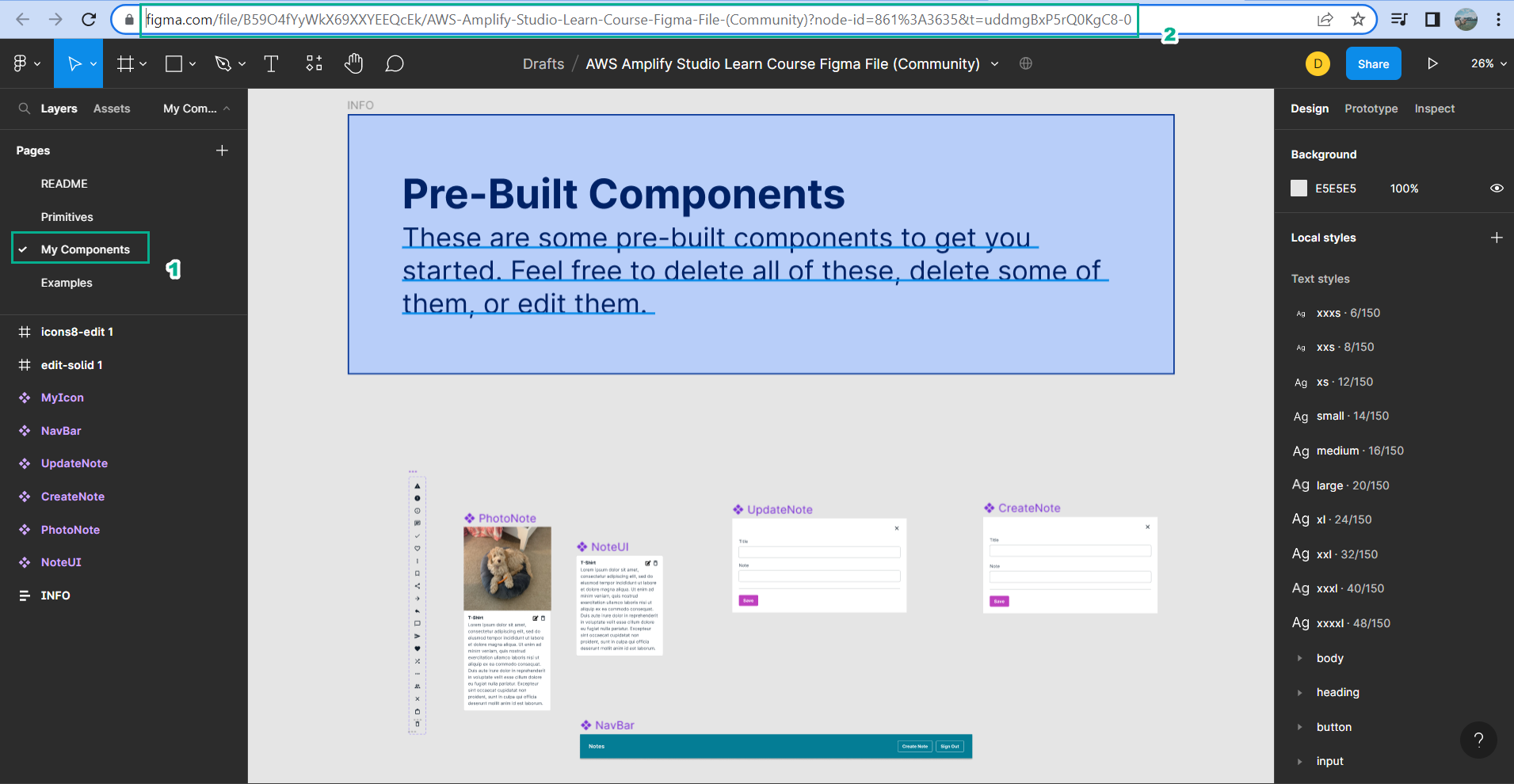
Select My Components you will see your UI components in Amplify Studio

-
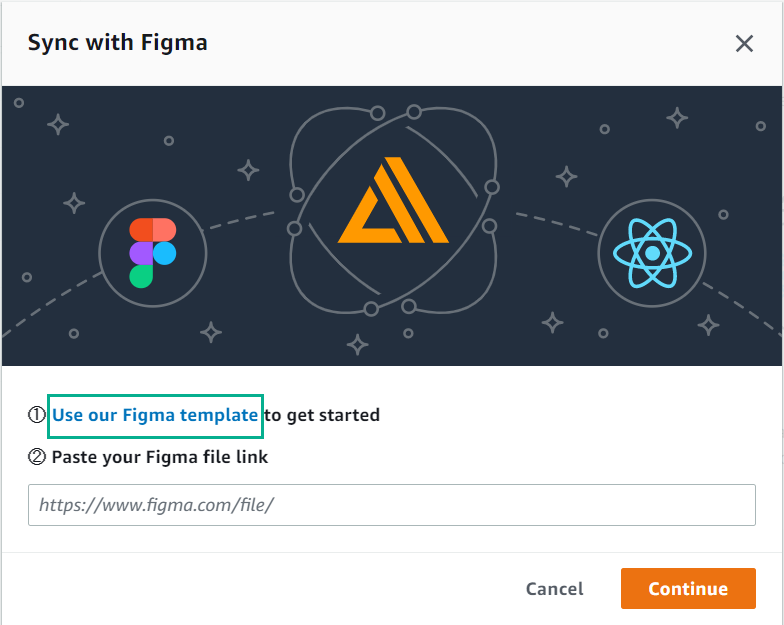
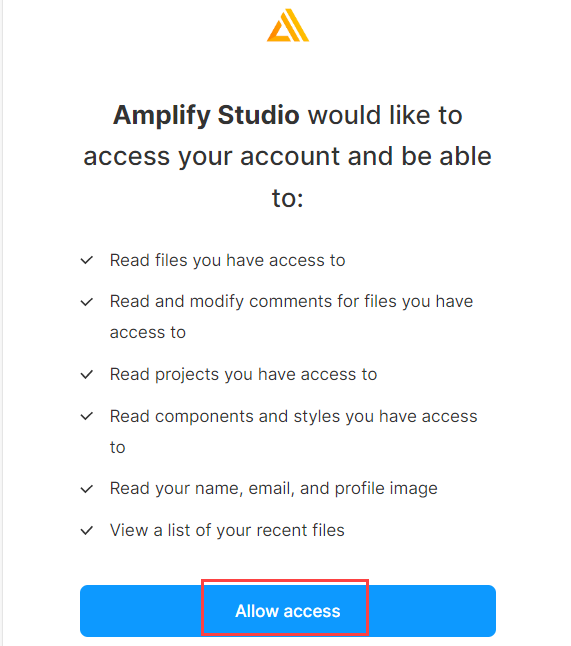
Copy the link to your Figma file and return to Amplify Studio. Paste your link into the input, then click Continue.

 Amplify Studio allows you to take these components and export them to human-readable React code - we’ll do this in a few lessons!
Amplify Studio allows you to take these components and export them to human-readable React code - we’ll do this in a few lessons!